Un Header, un logo ou le menu (au choix ) qui disparait au scroll vers le bas et réapparait au scroll vers le haut, libérant ainsi de la place tout en étant toujours dispo !
Afin de libérer de la place pour le contenu, tout en ayant logo et menu (soit le Header) toujours accessibles, nous allons utiliser le script Headroom.
Avec Headroom, le Header apparait au scroll vers le haut et disparait au scroll vers le bas.
Installer Headroom.js
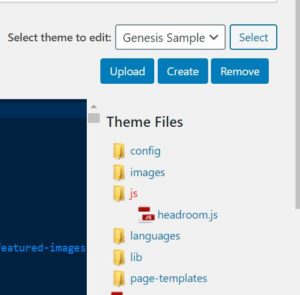
Dans l’arborescence du thème enfant, créer un Dossier /js/ s’il n’existe pas déjà.

Uploader le fichier headroom.js

Dans le fichier headroom.js, à la fin du code, vérifier votre sélecteur ( à changer par exemple si vous souhaitez faire disparaitre uniquement le menu et pas le logo etc.)
// grab an element
var myElement = document.querySelector("header"); // ICI LE HEADER PEUT ETRE MODIFIE SELON L'ELEMENT QUE L'ON VEUT VISER
// construct an instance of Headroom, passing the element
var headroom = new Headroom(myElement);
// initialise
headroom.init();On doit ajouter la fonction pour headroom dans le fichier functions.php du thème :
/* Support pour headroom.js*/
add_action( 'wp_enqueue_scripts', 'headroom_enqueue_script' );
function headroom_enqueue_script() {
wp_enqueue_script( 'follow', get_stylesheet_directory_uri() . '/js/headroom.js', array( 'jquery' ), '', true );
}Et voilà, maintenant allons dans le fichier CSS pour donner de l’allure à tout ça :
/*Headroom*/
.headroom {
position: fixed;
width: 100%;
z-index: 999;
padding-bottom: 2px;
padding-top: 2px;
}
.headroom--pinned {
display: block;
background-color: white;
transition-property: transform;
transition-duration: 0.30s;
transition-timing-function: cubic-bezier(0.33, 0.66, 0.66, 1);
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
-webkit-transition: all 0.30s ease-in-out;
transition-delay: 0.20s;}
.headroom--unpinned {
display: block;
transition: transform 0.30s cubic-bezier(0.33, 0.66, 0.66, 1);
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
-webkit-transition: all 0.30s ease-in-out;
transition-delay: 0.20s;
}Cliquez ici pour télécharger le widget headroom.js